# 次要功能介绍
# [自定义]修改主按钮色调
- 点击主按钮菜单中第二个按钮, 即可修改按钮颜色和透明度(菜单下面, 调色板上面的拖动条)

# [自定义]修改主按钮位置
- 如果你需要主按钮固定到左侧栏中, 只需要点击屏幕右侧中间的树的图标,
- 如果它变成了橙色, 意味着你可以拖动主按钮到左侧, 脚本会自动识别并且将其固定, 当然, 你也可以将其从左侧栏里面拖出来.
- 如果它变成了绿色, 则它可以自由移动位置, 不会被固定.
以下功能都需要开启"显示对话树"以后, 在屏幕右侧找到入口
# [自定义]修改节点颜色, 背景颜色
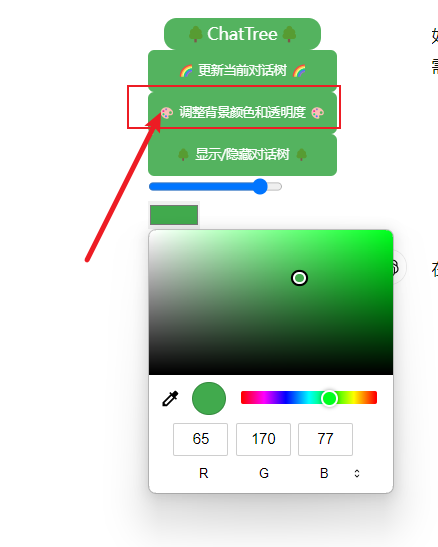
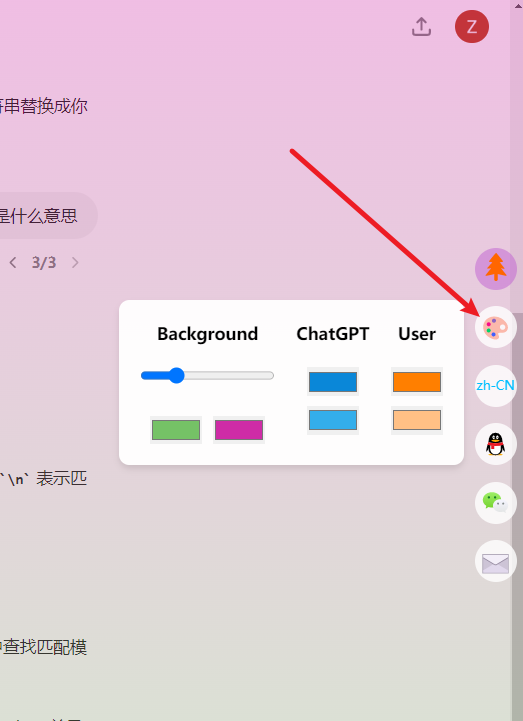
点击屏幕右侧菜单中第二个按钮, 即可修改主背景和节点的颜色和透明度.
这里每一项都有两个颜色, 是考虑到你可能喜欢渐变的样式, 如果我错付了, 你可以选择同一个颜色来避免渐变.

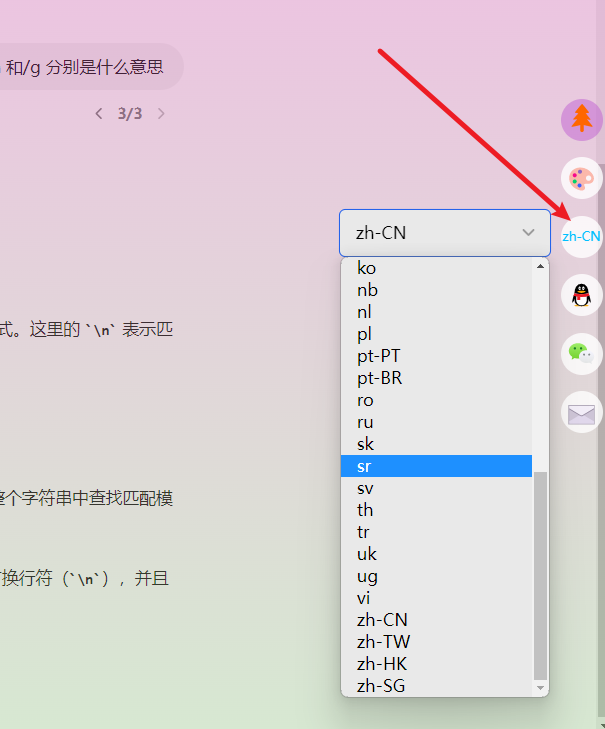
# [自定义]修改语言
- 如果你喜欢各国语言, 想沉浸式尝试别的语言, 可以自由选择. 我写这一功能的目的之一就是防止你找不回母语了(手动狗头).所有翻译都由chatgpt完成,所以如果有错误请原谅我.

# [隐藏彩蛋]树的展示相关设置
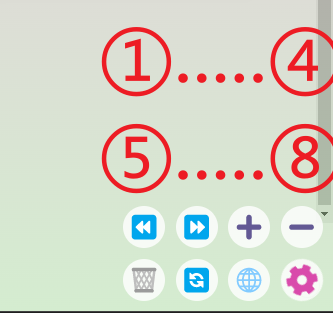
- 这个功能集合在对话树界面的右下角, 估计除非是及其细心的用户或者该脚本的极度发烧友才会发现. 主要是一些关于展示树的功能:

- ①②: 拖动节点操作(打开链接后查看"#查看对话原始内容"一节的最后一句话, 或者在链接上加上"#查看对话原始内容"回车)的撤销和重做
- ③④: 一定比例放大/缩小对话树(也可ctrl+滚轮实现)
- ⑤: 删除本地存储的对话信息
- ⑥: 将对话树还原成原来的形状和位置
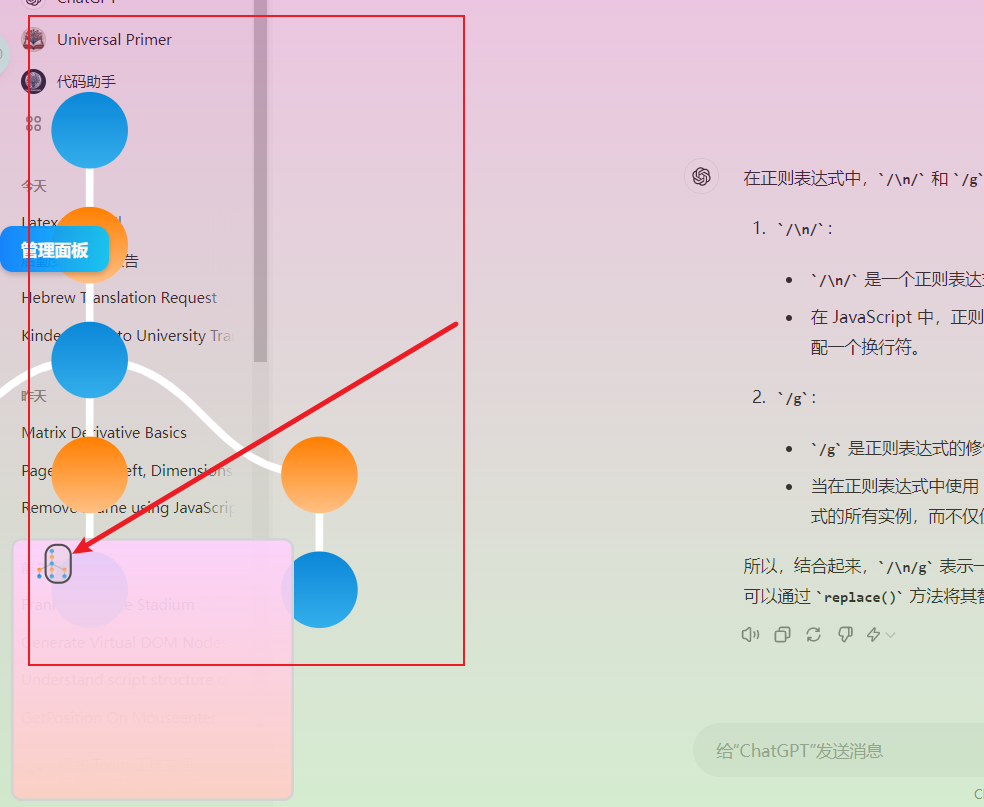
- ⑦: 点击后, 在界面左下角出现缩小版的对话树, 如果对话树极其庞大, 可以查看当前的部分:

- ⑧: 控制设置界面的显示与否
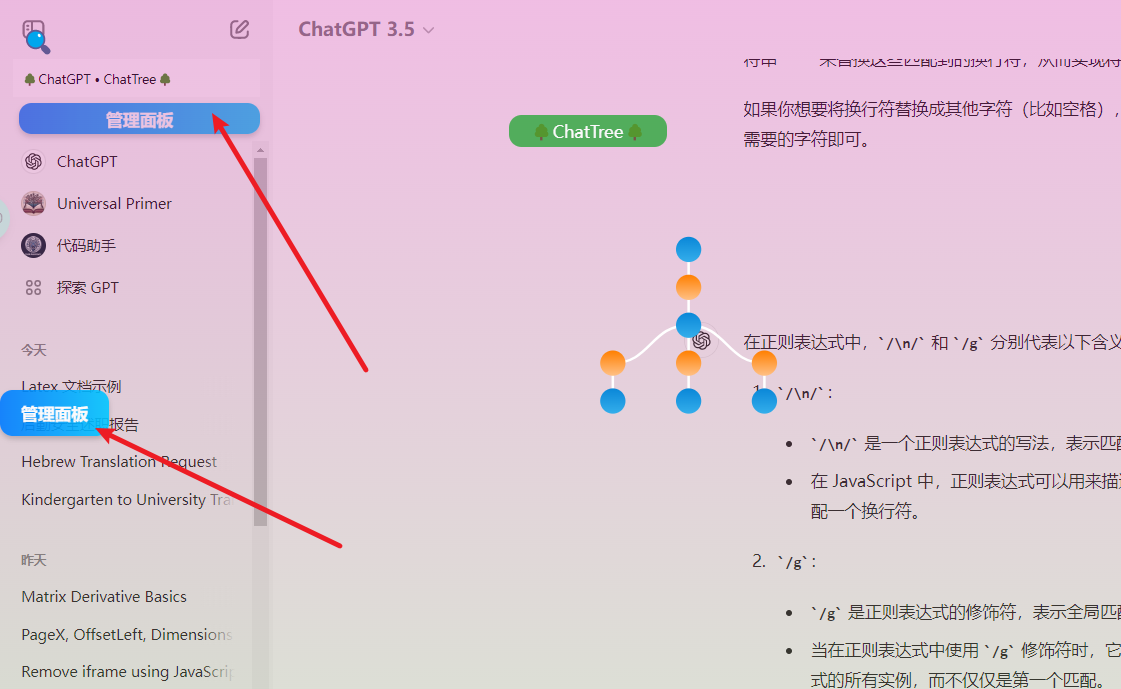
# 管理面板
- 这个功能是用于长期管理某些对话树的, 但是由于浏览器的相关设置, 可能造成关键信息的丢失, 故这一部分的功能简略介绍, 你可以点击左侧栏中的管理面板按钮, 或者主界面中的管理面板按钮详细查看和尝试, 相关的功能可能会换一种形式实现, 敬请期待~.

# 支持作者:

